Bookmarked Pages
Why Use Bookmarks?
Bookmarking pages in Bonboarding serves two primary purposes:
-
Targeted Product Tours: Bookmarks allow you to create specific entry points for your product tours, ensuring that users receive guidance on the most relevant pages.
-
Custom Functionality: You can set up custom behaviors or content to appear on particular URLs, enhancing the user experience in specific areas of your application.
Creating a Bookmark
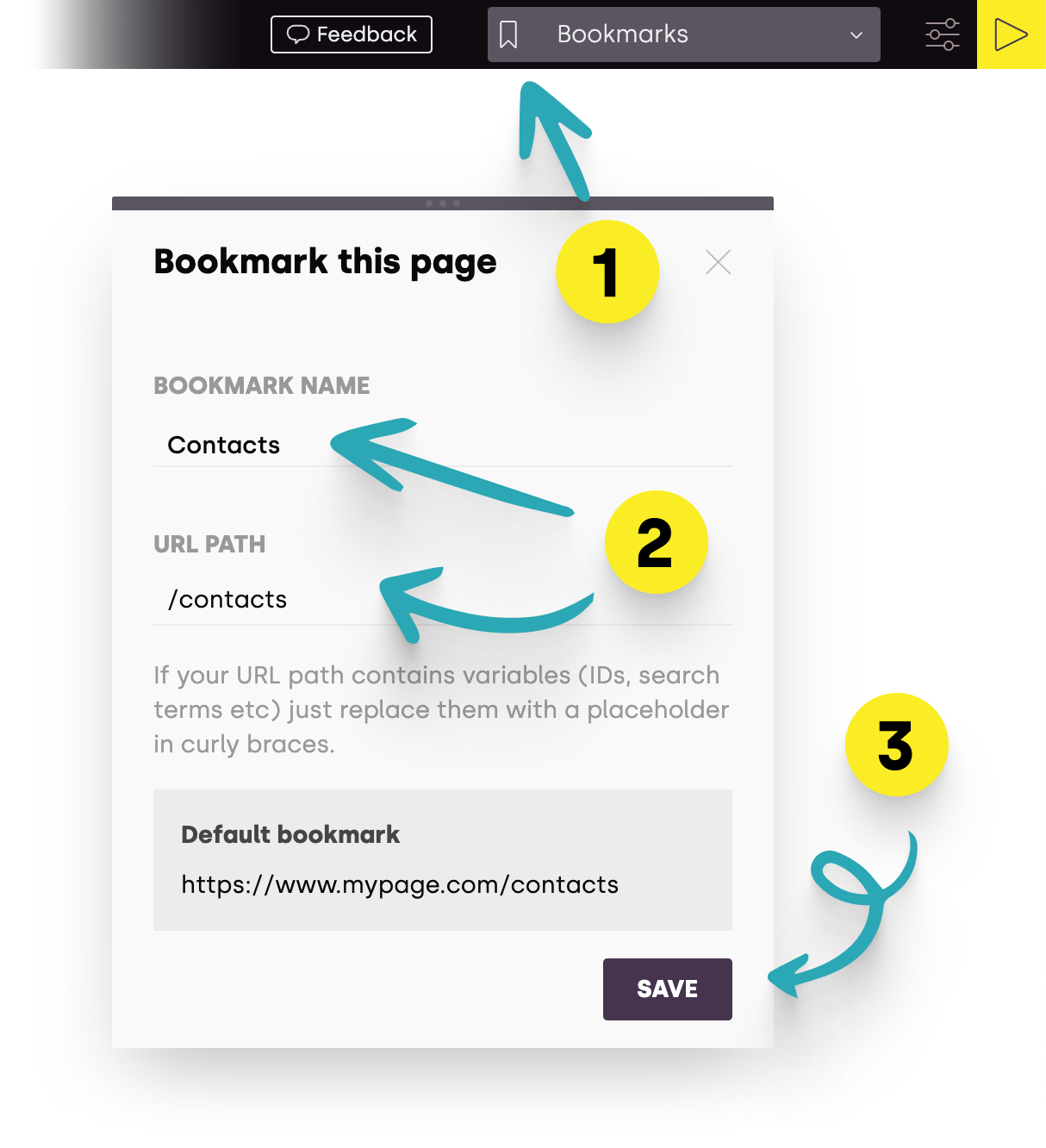
To create a bookmark in Bonboarding:
- Open the Bonboarding Studio Chrome Extension.
- Navigate to the site you want to bookmark.
- Click the bookmark icon in the extension.
- Add a name for your bookmark.
- Verify the URL path.
- Click "Save".

Bookmarking Dynamic URLs
Many modern web applications use dynamic URLs that change based on user actions or data.
For example, a user profile page might have a URL like https://app.example.com/users/12345, where 12345 is the user ID, or a product page might look like https://shop.example.com/products/laptop-x1?color=blue&size=15inch.
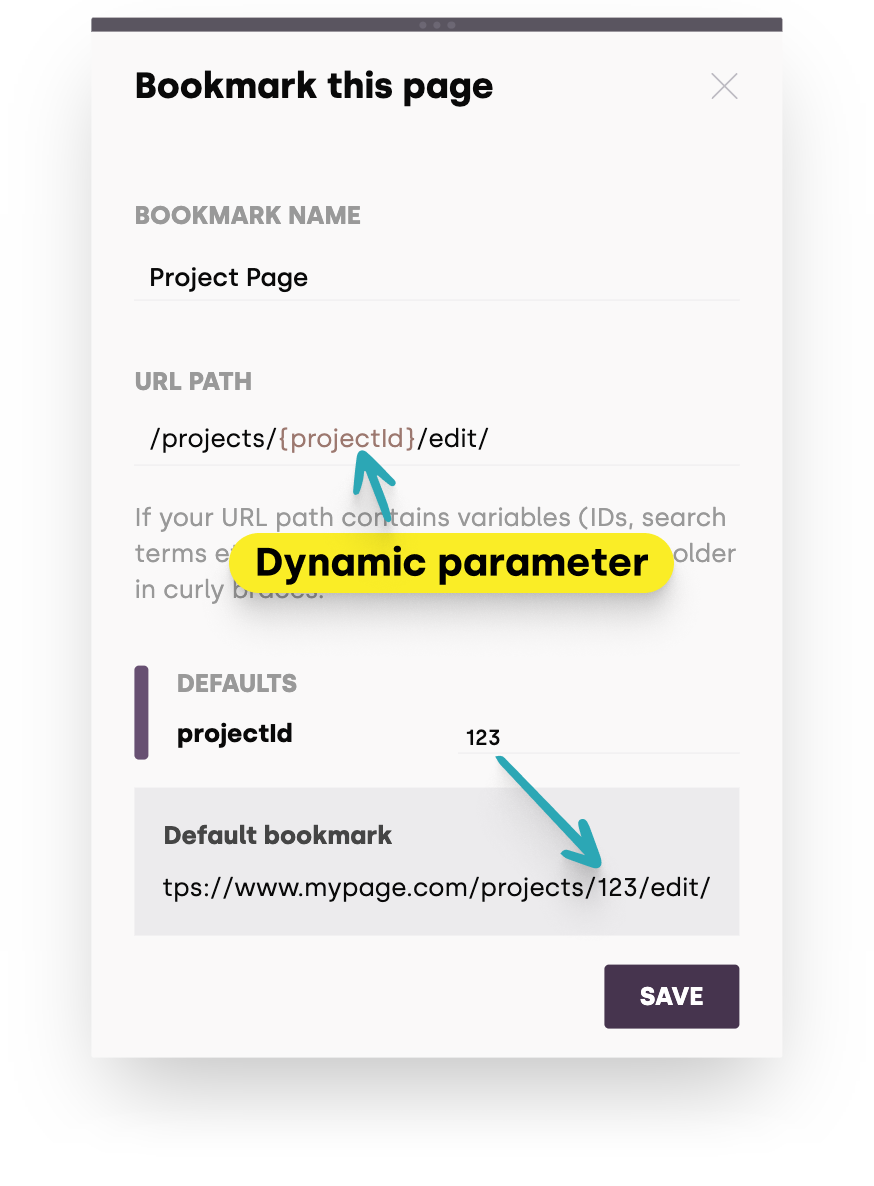
Bonboarding allows you to bookmark these dynamic URLs effectively:
-
Identify Dynamic Parts:
Look for parts of the URL that change, such as IDs, usernames, or query parameters. -
Replace with Placeholders:
Use curly brackets{}to create placeholders for dynamic parts.Example:
Original URL: https://www.mypage.com/projects/123/edit
Bookmarked URL:/projects/{projectId}/edit -
Add Default Values: You'll see options to add default values for each placeholder.
These default values are used when you want to preview the tour or when the actual values aren't available.Example:
Placeholder:{projectId}
Default Value:demo-project

Your bookmarks work across different instances of similar pages.
If your URL structure changes slightly, you often only need to update the bookmark once.
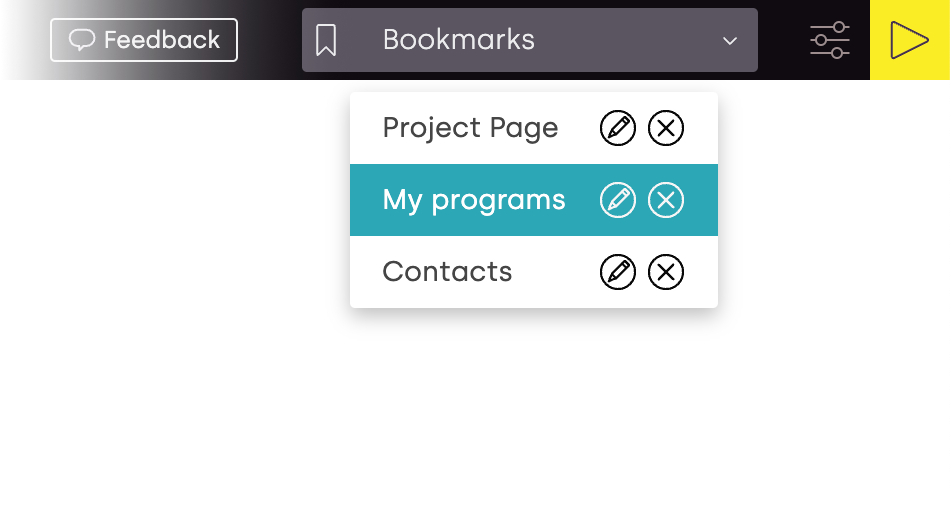
Managing Bookmarks
Once a bookmark is set:
- On bookmarked pages, a white-filled bookmark icon appears in the editor.
- The bookmark name is displayed next to the icon.

- Click the dropdown next to the bookmark to:
- Edit the bookmark
- Delete the bookmark
- Open the bookmarked page (placeholders are replaced with default values)

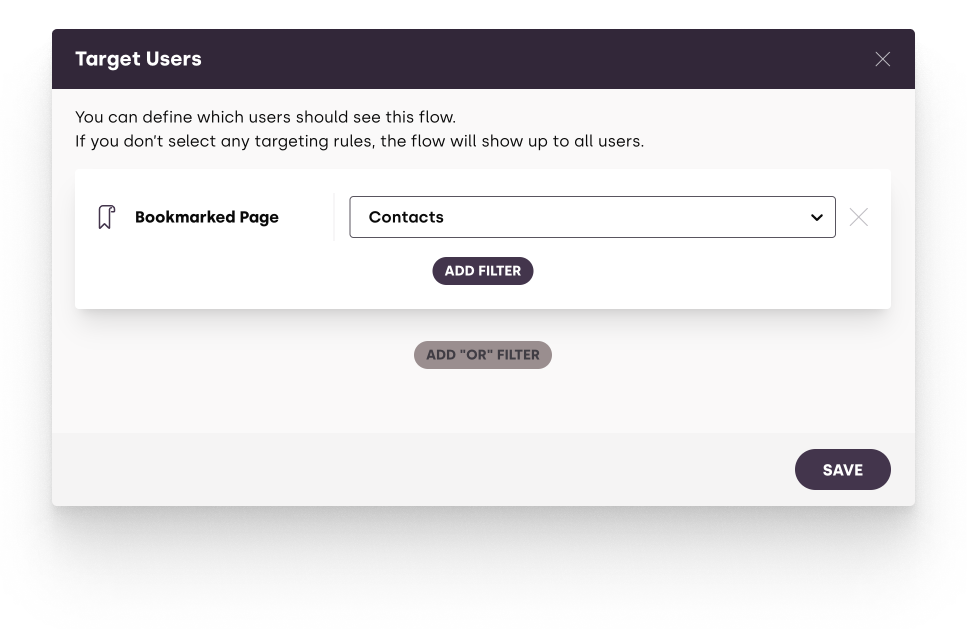
Targeting Flows with Bookmarks
To start a flow on specific pages:
- In the flows page, find your flow and locate the targeting rules.
- Choose the "Bookmarked Page" option.
- Select which bookmark should trigger the flow.

Showing Popups on Bookmarked Pages
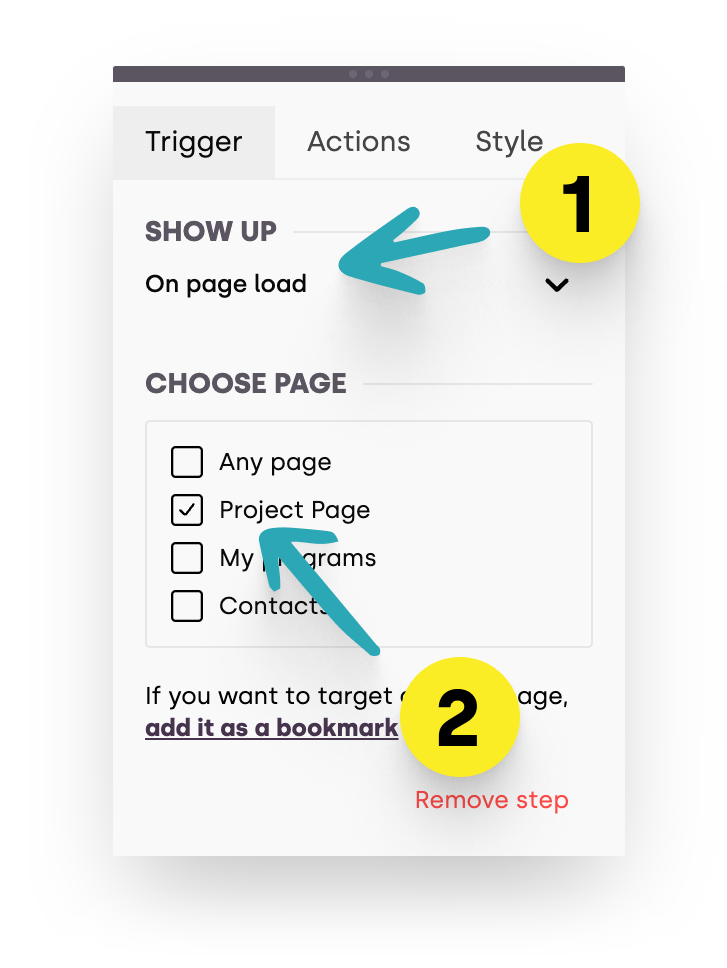
To display popups on specific pages during a product tour:
- In the popup properties panel, go to the "Show up" section.
- Select "On page load".
- Choose the appropriate bookmarked pages from the list.
This feature allows you to pause your product tour until the user reaches a certain page, ensuring that guidance is provided at the most relevant moments.