How to Pass User Data
It is highly recommended to provide data about your users to Bonboarding.
First, it allows you to identify the users even if they log in from different devices or browsers. Second, it allows you to personalize the onboarding experience for each user, use advanced targeting, and see user-specific analytics.
Identifying Your Users
You can tell Bonboarding about your current user by calling the identify method. This method should be called every time the user logs in, and it should be present on every page where the user is logged in.
(Note: replace the placeholders with the actual user data.)
You can use this method even if you're using the Bonboarding NPM package.
Updating User data
You can send the updated user data to Bonboarding by calling the identify method again with the new data.
Custom User Fields
You can also send custom properties about the user, such as their subscription status, their role, or any other data that you think is relevant.
You can use this data to target specific users, show them in the product tour experience, or use them in the analytics.
Step 1. Let Bonboarding Know About The Custom Field
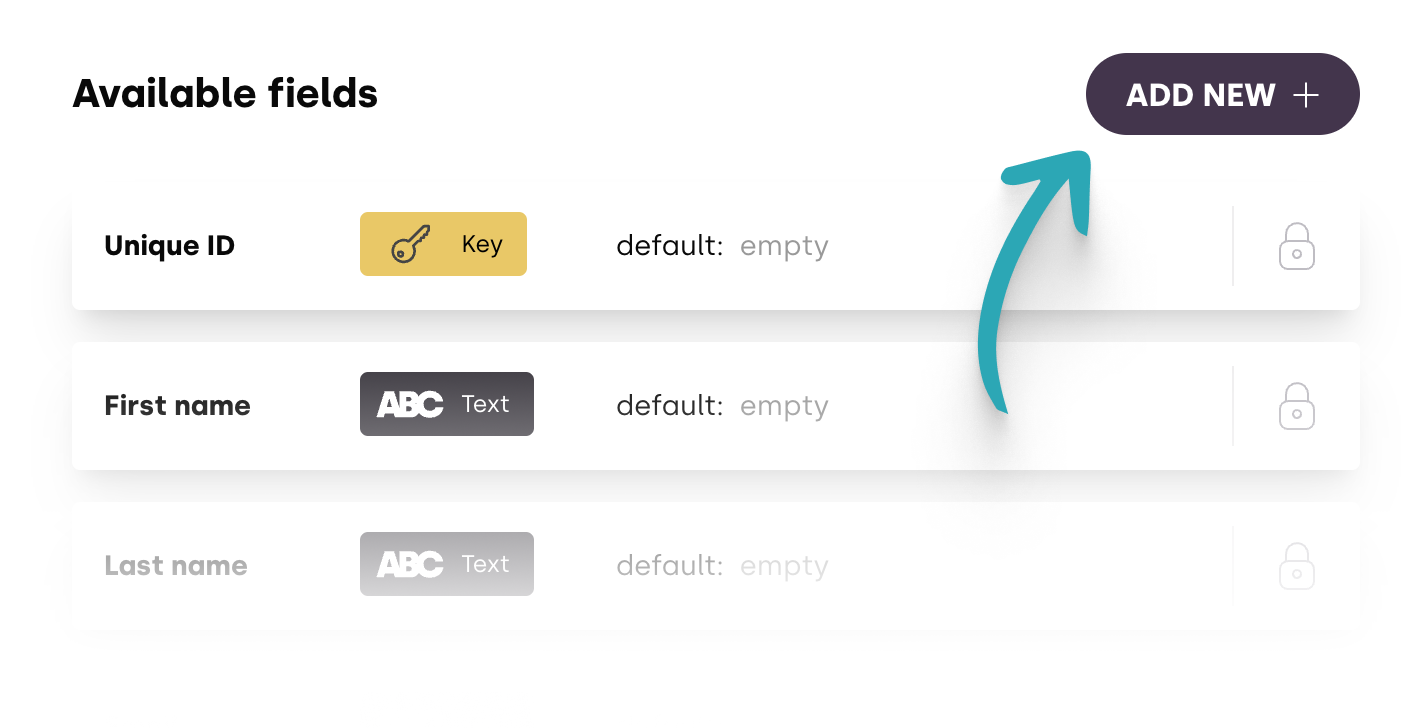
Go to the Users page in the Bonboarding dashboard, and click on the "Add New +" button.

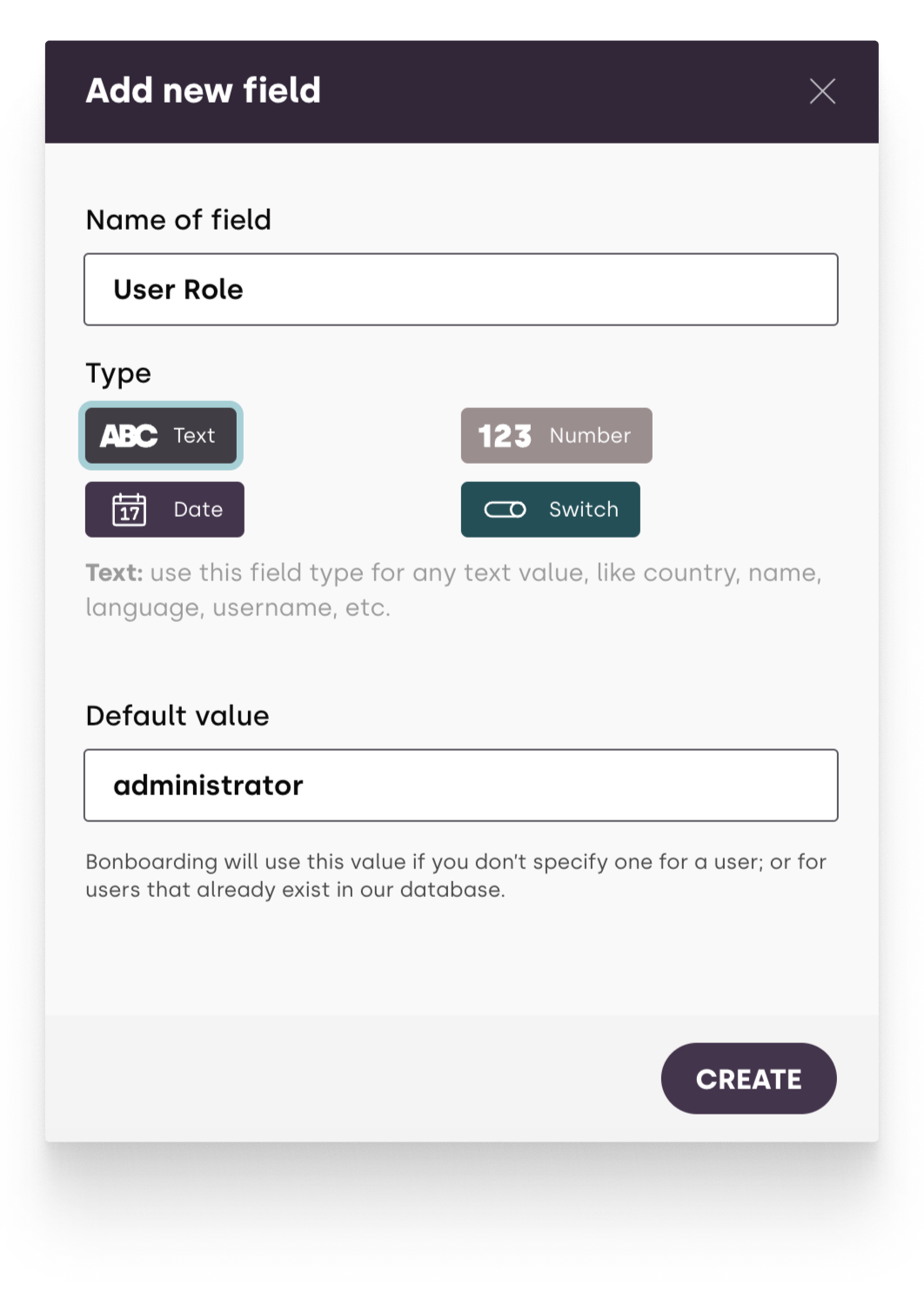
This will open a new panel where you can enter the details of the user field.
Enter the name of the field
Choose the type of the property
- Text for strings (like user role, language)
- Date for dates (like subscription start date)
- Number for numbers (like loyalty points)
- Boolean for true/false values (like subscription status)
You can also add a default value for the field, that is used for users who don't have this property set.

Step 2. Use the Custom Field in Your Code
You can now use the custom property in your code by calling the identify method with the custom field.
Note, that Bonboarding follows a camelCase naming convention for custom properties.
Bonboarding.identify({
userRole: 'administrator',
});
You will see examples of how to use custom user fields in the Users page, under the "Quick Integration Instructions" section.
Using Without User Data
Bonboarding can deliver your product tours to non-logged-in users.
If you don't have user data (eg. before accessing logged-in pages), you can still use Bonboarding.
However, you won't be able to use some advanced targeting rules, personalize the onboarding experience, or see user-specific analytics.
How To Use Bonboarding Without User Data:
Just integrate the Bonboarding script without calling the identify method. You don't need to pass any user data to use Bonboarding (since you don't have that information in the first place).
Bonboarding will store a unique identifier on the user's device, and will track them across different pages and different sessions. You can still use the product tours and see the analytics, but the data will be aggregated and anonymized.
This also lets Bonboarding to only count the user as a single monthly active user, even if they visit your site multiple times.
Later on, in case the user logs in and you provide further information about them, Bonboarding matches this identifier with the user data, and consolidates the information.